May, 2009
jParallax Photo Collage
Posted 17 Years Ago
When I first stubmled across the jParallax jQuery plugin I got really excited. It was the epitomy of jquery 'nifitiness'. It looks like it should be flash, but it's pure javascript and proves that you can do some really cool things without having to resort to flash.
Of course, so far no one has really been able to find a proper function for the plugin, so I've set to work trying to find some way it can actually improve user experience (not just make them go "ohh, well, that's neat").
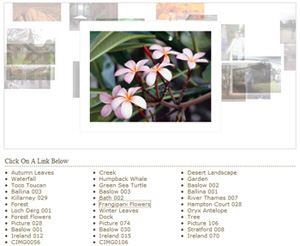
The first attempt is a jParallax Photo Collage.
Basically, you click on a link in the list and it get's focused in the jParallax box, grows in size, and becomes clickable (the example just links to a bigger version of the image using the jQuery thickbox plugin).
The problem, of course, is that--as a user--you want to hover over the images and be able to click on them. Reasonable enough, but with all the large div's layered on top of each other which the jParallax plugin creates, only the top image is clickable. The example deals with this by moving an image to the top of the z-index list once you click on the name in the list.
Anyway, it's a start and was fun to play around with. Let me know if you have any suggestions for improving upon it (it's rather worthless at the moment) or if you have any ideas for other 'functional' uses for the jParallax plugin.
Of course, so far no one has really been able to find a proper function for the plugin, so I've set to work trying to find some way it can actually improve user experience (not just make them go "ohh, well, that's neat").
The first attempt is a jParallax Photo Collage.
jParallax Photo Collage Demo
Basically, you click on a link in the list and it get's focused in the jParallax box, grows in size, and becomes clickable (the example just links to a bigger version of the image using the jQuery thickbox plugin).
The problem, of course, is that--as a user--you want to hover over the images and be able to click on them. Reasonable enough, but with all the large div's layered on top of each other which the jParallax plugin creates, only the top image is clickable. The example deals with this by moving an image to the top of the z-index list once you click on the name in the list.
Anyway, it's a start and was fun to play around with. Let me know if you have any suggestions for improving upon it (it's rather worthless at the moment) or if you have any ideas for other 'functional' uses for the jParallax plugin.
Welcome to the New CharlesKonsor.com
Posted 17 Years Ago
Welcome to the new CharlesKonsor.com
Gone is the flash site. It's been replaced by a much simpler, more functional website.
Gone is the flash site. It's been replaced by a much simpler, more functional website.
The site is now almost exclusively devoted to the web development aspect of my life (with the exception of the 'Photos' section). It is now a place where I can show off cool bits of code which I find as I travel around the internet. It will also be a place where I can share some of my own code which I think might help other developers out.
Of course, if you want to employ me you can check out the Portfolio and Resume sections of the site.
So, that's about it for now.
Welcome,
-Charlie